随着互联网的普及和家居装修需求的日益增长,厨卫网页在人们的日常生活中扮演着越来越重要的角色,从选购橱柜、卫浴产品到获取装修灵感,用户越来越依赖网络平台进行信息获取和决策,设计并优化一个用户友好的厨卫网页,对于提升用户体验、吸引潜在客户以及提高转化率具有重要意义,本文将从设计原则、内容布局、用户体验优化等方面探讨厨卫网页的构建。
厨卫网页的设计原则
1、简洁明了:网页界面应简洁明了,避免过多的视觉元素,使用户能够轻松找到所需信息。
2、风格统一:网页的整体风格应与品牌形象相符,保持统一性。
3、易于导航:清晰的导航结构有助于用户快速找到所需页面,提高用户体验。
4、响应式设计:网页应具有良好的响应性,适应不同设备和屏幕尺寸,提供无缝浏览体验。
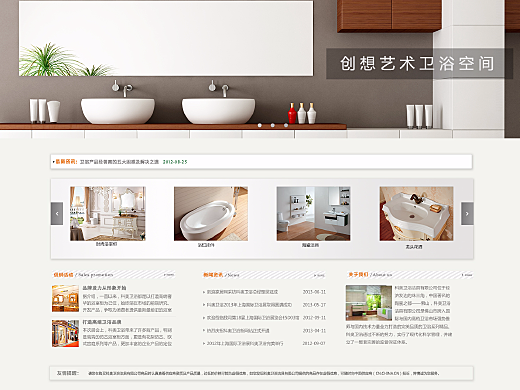
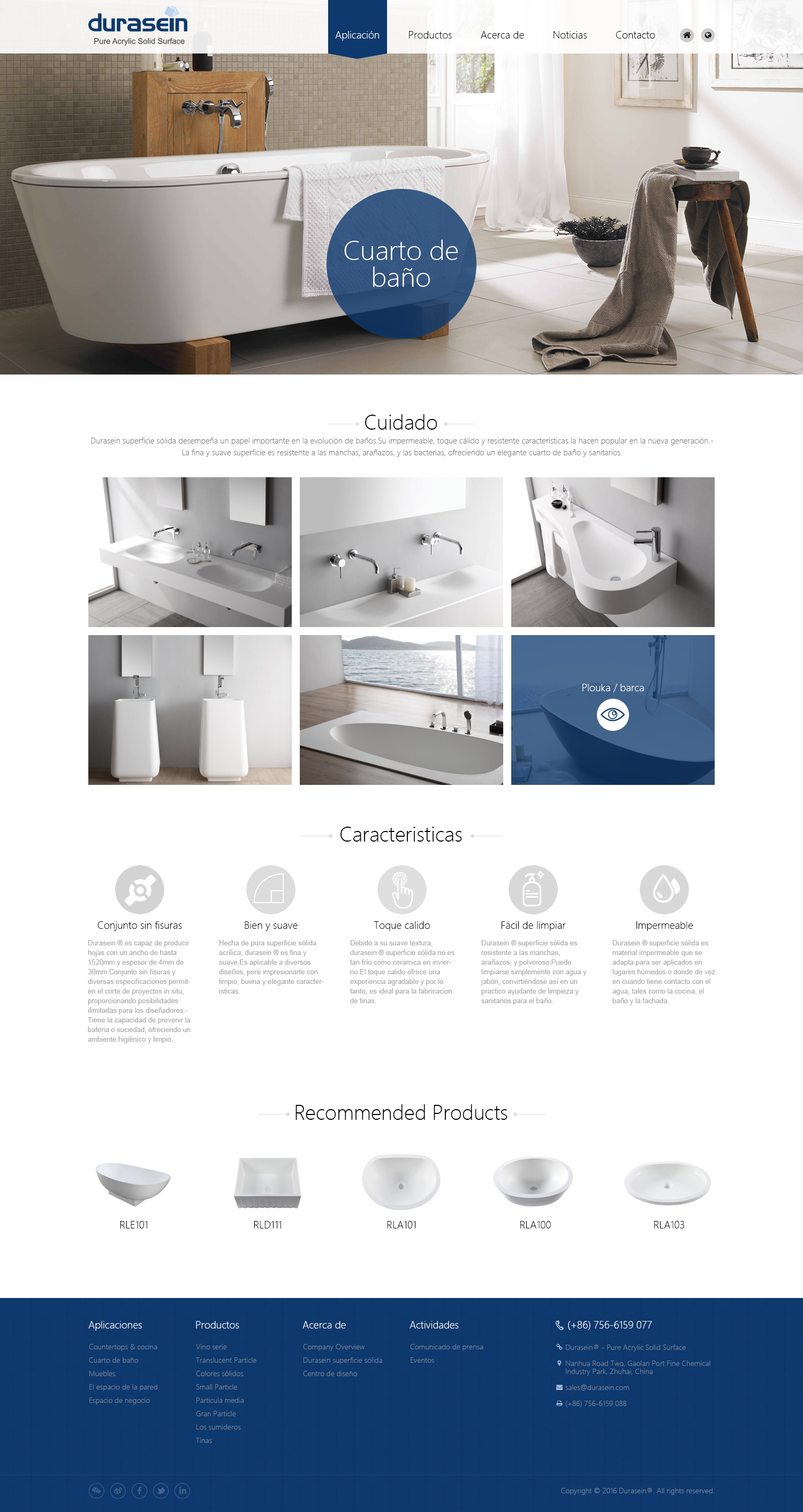
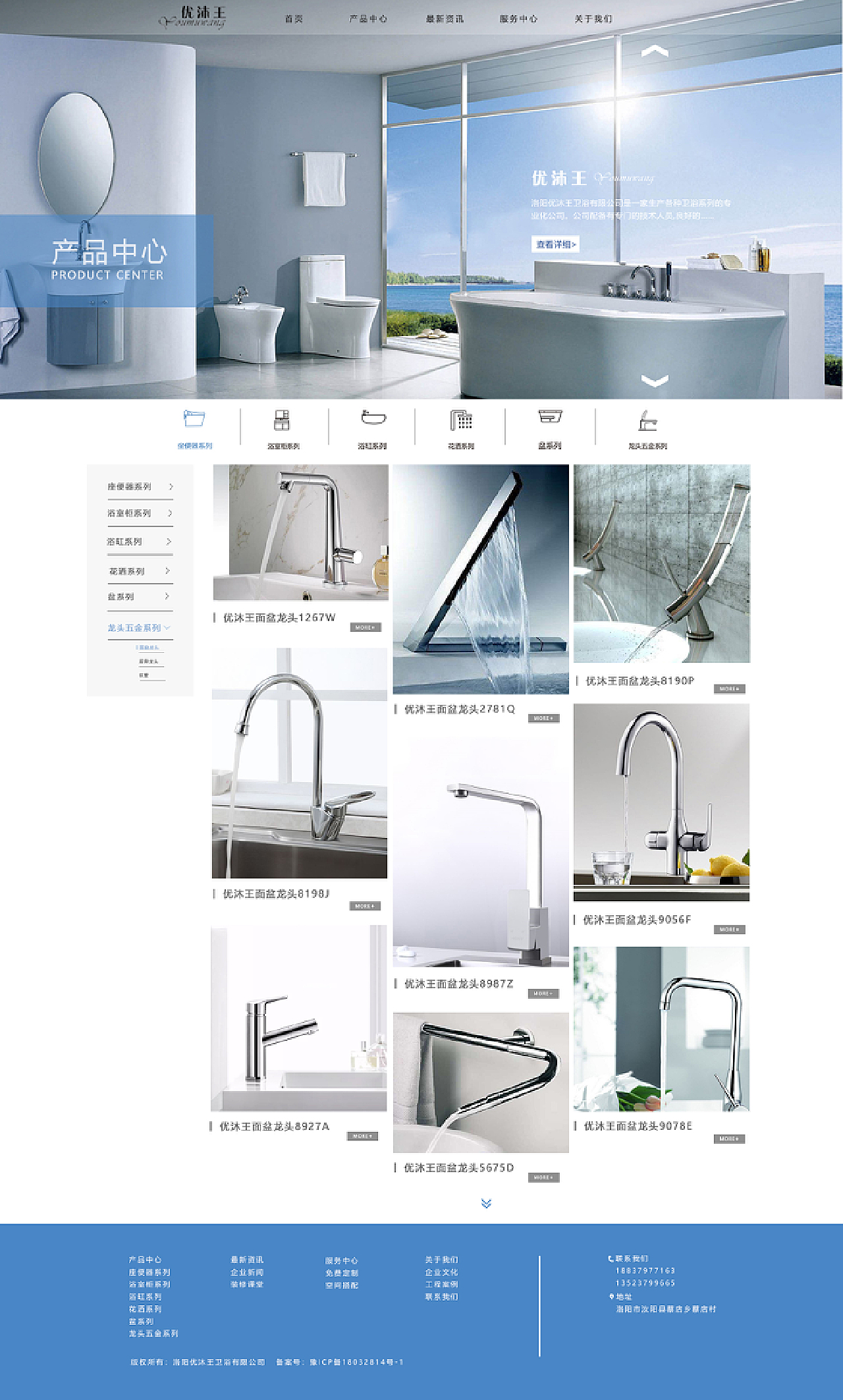
1、首页设计:首页是用户接触到的第一个界面,应展示品牌形象、最新产品、优惠活动等核心信息。
2、产品展示:产品展示页面应详细介绍产品特点、规格、价格等信息,并提供多角度的产品图片和视频。
3、案例展示:展示过往的装修案例,为用户提供装修灵感和参考。
4、解决方案:提供针对不同需求的解决方案,如厨房设计、卫浴空间规划等。
5、关于我们:介绍品牌历史、企业文化、售后服务等信息,增强用户信任感。
厨卫网页的用户体验优化
1、加载速度:优化网页代码和图片,提高网页加载速度,减少用户等待时间。
2、交互设计:采用合理的交互设计,如滚动、点击、弹窗等,提高用户参与度。
3、搜索功能:提供高效的搜索功能,方便用户快速找到所需产品和信息。
4、响应式客服:提供在线客服功能,解答用户疑问,提高用户满意度。
5、移动端优化:针对移动端设备进行优化,提高在移动设备上的浏览体验。
厨卫网页的技术实现
1、前端技术:采用HTML5、CSS3、JavaScript等前端技术,实现网页的响应式布局和交互功能。
2、后端技术:使用PHP、Java等后端技术,实现数据管理和交互功能。
3、数据库技术:采用MySQL等数据库技术,实现用户数据、产品数据、案例数据等的管理。
4、服务器技术:选择稳定的服务器和云服务平台,保障网页的稳定运行和数据安全。
案例分析
以某知名厨卫品牌为例,其网页设计简洁明了,产品展示丰富详细,案例展示生动直观,通过优化加载速度、提供高效的搜索功能、响应式客服等措施,提高了用户体验,该品牌还通过社交媒体、论坛等渠道与用户互动,收集用户反馈,不断优化网页设计和内容,这些举措使得该品牌的厨卫网页在竞争激烈的市场中脱颖而出,吸引了大量潜在客户,提高了转化率。
厨卫网页的设计与优化对于提升品牌形象、吸引潜在客户、提高转化率具有重要意义,在设计过程中,应遵循简洁明了、风格统一、易于导航、响应式设计等原则;在内容布局上,应注重首页设计、产品展示、案例展示、解决方案等方面的规划;在用户体验优化方面,应从加载速度、交互设计、搜索功能、响应式客服、移动端优化等方面入手,合理利用前端技术、后端技术、数据库技术、服务器技术等实现网页的技术需求,通过不断优化和创新,打造用户友好的厨卫网页,提升用户体验,为品牌发展创造更多价值。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...