随着互联网的普及和技术的飞速发展,登陆界面作为用户与应用程序或网站进行交互的第一道门槛,其设计的重要性日益凸显,一个优秀的登陆界面模板不仅能提升用户体验,还能增强系统的安全性和易用性,本文将探讨登陆界面模板的设计原则、关键要素以及优化策略。
登陆界面模板的设计原则
1、简洁明了:登陆界面应简洁明了,避免过多的元素干扰用户视线,用户应能够快速理解并操作登陆界面。
2、视觉统一:登陆界面应与整体应用或网站的视觉风格保持一致,以营造统一的用户体验。
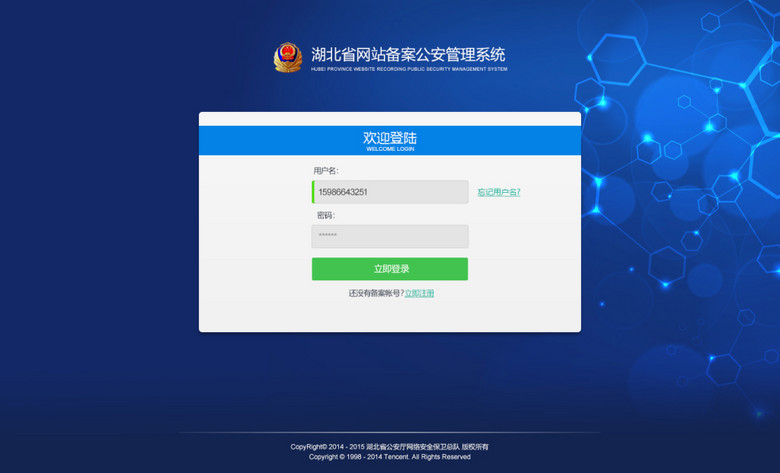
3、安全性考虑:登陆界面应包含密码保护、验证码等安全机制,确保用户账号安全。
4、响应式设计:登陆界面应能适应不同设备和屏幕尺寸,提供一致的用户体验。
登陆界面模板的关键要素
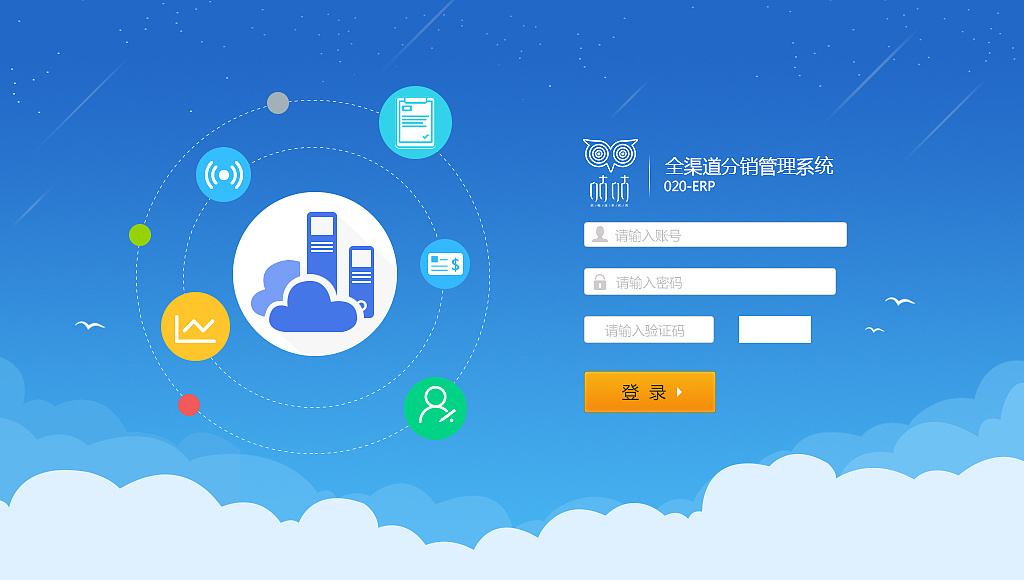
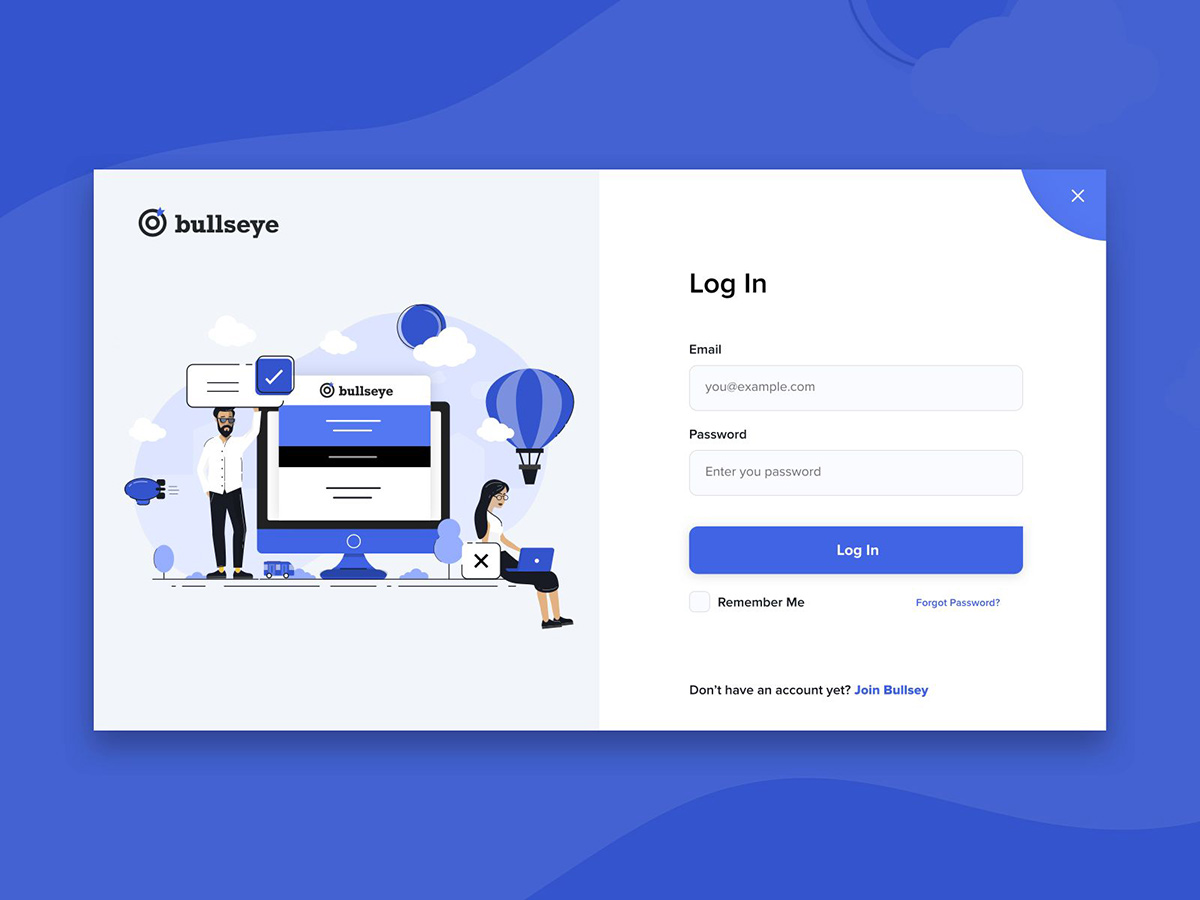
1、布局:登陆界面的布局应合理,主要元素包括:品牌标识、标题、输入框(用户名、密码)、注册、找回密码等链接以及登录按钮。
2、色彩与字体:色彩和字体应和谐统一,以营造舒适的用户体验,品牌色彩和字体应在登陆界面中得以体现。
3、图标与提示信息:适当的图标和提示信息能提升用户操作的便捷性,密码强度提示、验证码等。
4、动画与过渡效果:合理的动画和过渡效果能提升用户体验,增强界面的吸引力。
登陆界面模板的优化策略
1、用户研究:通过用户研究了解用户需求、习惯和痛点,以优化登陆界面设计,根据用户习惯调整布局、颜色、字体等。
2、A/B测试:通过A/B测试不同版本的登陆界面模板,了解用户对不同设计的反应,从而找到最佳设计方案。
3、引导与帮助:提供清晰的引导与帮助信息,帮助用户快速完成登录操作,提供注册引导、找回密码流程等。
4、优化加载速度:优化登陆界面的加载速度,减少用户等待时间,提升用户体验。
5、强化安全性:加强登陆界面的安全措施,如采用双重验证、定期更换验证码等,提高用户账号的安全性。
6、移动端优化:针对移动端设备优化登陆界面设计,确保在各类移动设备上的用户体验一致。
7、错误处理:提供友好的错误处理机制,如输入错误时提供明确的提示信息,引导用户正确操作。
8、个性化定制:允许用户根据个人喜好定制登陆界面,如更换皮肤、布局等,以满足不同用户的需求。
9、兼容性与可访问性:确保登陆界面在各种浏览器和设备上的兼容性,以及良好的可访问性,方便不同用户群体使用。
10、反馈机制:建立有效的反馈机制,让用户能够方便地提供对登陆界面的意见和建议,以便设计师根据用户反馈进行持续优化。
案例分析
以某知名社交媒体的登陆界面为例,其采用了简洁明了的设计原则,视觉风格统一,在关键要素方面,布局合理,色彩与字体和谐,提供了清晰的引导与帮助信息,该登陆界面还采用了多种优化策略,如A/B测试、强化安全性、移动端优化等,这些优化措施使得该社交媒体的登陆界面在用户体验、安全性和易用性方面表现出色。
登陆界面模板的设计与优化对于提升用户体验、增强系统安全性以及提高应用或网站的竞争力具有重要意义,设计师应遵循设计原则,关注关键要素,并采取有效的优化策略,以打造出优秀的登陆界面模板,设计师还需保持与时俱进,关注最新设计趋势和技术发展,以便不断优化登陆界面设计,提升用户体验。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...