随着前端技术的不断发展,Vue.js作为一种流行的JavaScript框架,被广泛应用于Web应用的开发,登录界面作为Web应用的重要组成部分,其设计和实现显得尤为重要,本文将介绍如何使用Vue.js设计一个登录界面,包括关键技术和实现步骤。
技术概述
1、Vue.js:一种用于构建用户界面的JavaScript框架,具有轻量级、易上手、灵活性高等特点。
2、HTML/CSS:用于设计登录界面的基本结构和样式。
3、路由管理:使用Vue Router实现页面的路由管理,实现登录页面的跳转。
4、组件化开发:将登录界面拆分为多个组件,提高代码的可维护性和复用性。
设计登录界面
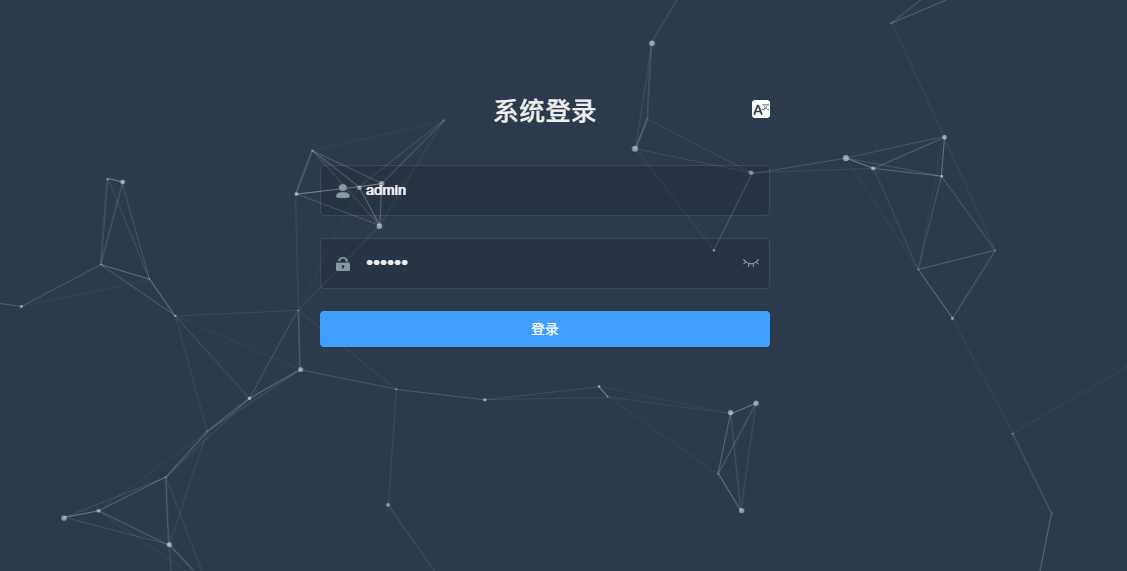
1、界面布局
登录界面的布局应简洁明了,主要包括头部、主体和底部三部分,头部显示应用名称和Logo,主体部分包含用户名、密码输入框以及登录按钮,底部显示版权信息。
2、组件设计
将登录界面拆分为多个组件,如头部组件、表单组件、按钮组件等,每个组件独立负责一部分功能,便于维护和复用。
3、样式设计
使用CSS对登录界面进行样式设计,包括字体、颜色、边框、背景等,可以使用Vue的scoped CSS或CSS Modules来局部应用样式,避免样式冲突。
实现登录功能
1、数据绑定
使用Vue的数据绑定功能,将表单输入框与数据对象进行绑定,当用户输入时,数据对象中的值自动更新。
2、验证用户输入
在提交登录表单前,对用户输入进行验证,可以检查用户名和密码是否为空,以及密码是否符合复杂度要求等,验证通过后才能进行登录操作。
3、发送登录请求
通过Ajax或Fetch API发送登录请求,将用户输入的用户名和密码发送到服务器进行验证,服务器返回验证结果后,根据结果进行相应的处理。
4、路由跳转
使用Vue Router实现页面的路由跳转,在登录成功后,将用户跳转到应用的主页面;登录失败时,停留在登录页面并显示错误提示。
优化与拓展
1、响应式设计
使登录界面适应不同屏幕尺寸和设备,提高用户体验,可以使用CSS媒体查询或响应式框架来实现。
2、安全性考虑
为了保护用户信息安全,需要对用户密码进行加密处理,可以使用加密算法对密码进行加密,再发送到服务器进行验证,还可以实现二次验证、验证码等功能,提高登录安全性。
3、国际化
支持多语言登录界面,方便不同国家和地区的用户使用,可以使用国际化框架或手动添加多语言配置来实现。
本文介绍了使用Vue.js设计和实现登录界面的过程,包括技术概述、设计登录界面、实现登录功能、优化与拓展等方面,通过学习和实践,我们可以掌握Vue.js在前端开发中的应用,提高Web应用的质量和用户体验,随着技术的不断发展,我们还可以进一步优化和拓展登录功能,提高Web应用的安全性和性能。










 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...