在当今数字化时代,界面布局设计在用户体验中的重要性日益凸显,无论是网页、移动应用还是软件程序,一个优秀的界面布局设计不仅能够提升产品的吸引力,还能提高用户的使用效率和满意度,本文将深入探讨界面布局设计的关键要素,以及如何运用这些要素来打造出色的用户体验。
目标导向的界面布局设计
1、明确用户需求:在设计界面布局之前,首先要明确产品的目标用户及其需求,通过市场调研、用户测试等方法,了解用户的习惯、偏好和痛点,为设计提供依据。
2、简洁明了:避免界面过于复杂或混乱,保持整体布局的简洁明了,使用户能够迅速找到所需信息,减少操作成本。
3、逻辑清晰:界面布局应遵循用户的思维逻辑,按照任务流程合理安排信息架构,使用户在完成任务时能够流畅地操作,提高工作效率。
界面布局设计的基本原则
1、统一性:整个界面的风格、色彩、字体等元素应保持统一,以营造和谐的整体氛围。
2、平衡性:在布局时要注重平衡感,避免某一部分过于拥挤,另一部分过于空旷。
3、对比度:通过合理的对比,突出重要信息,引导用户关注重点。
4、适应性:界面布局应能适应不同屏幕尺寸和分辨率,确保在各种设备上都能良好地展示。
界面元素的设计与布局
1、导航栏:导航栏是用户访问网站或应用的关键路径,应将导航栏置于明显位置,方便用户快速找到所需内容。
2、菜单栏:菜单栏负责展示产品的主要功能和模块,应将相关功能按照重要性和使用频率进行排序,以便用户快速找到。
区:内容区是展示信息的主要区域,应根据用户需求和信息类型,合理安排文字、图片、视频等元素的布局,提高信息的可读性和吸引力。
4、底部栏:底部栏通常用于展示版权信息、联系方式、法律声明等,在设计时应保持简洁,避免过于复杂的信息干扰用户。
界面布局设计的实践技巧
1、原型设计:通过原型设计,模拟产品的界面布局,方便团队讨论和修改,在实际操作中,可以使用各种设计工具进行原型设计,如Sketch、Axure等。
2、用户测试:在设计过程中进行用户测试,收集用户的反馈和建议,对界面布局进行优化,用户测试可以帮助设计师发现潜在问题,提高产品的可用性。
3、迭代优化:界面布局设计是一个持续优化的过程,在产品发布后,根据用户反馈和数据分析,对界面布局进行迭代优化,提高用户体验。
案例分析
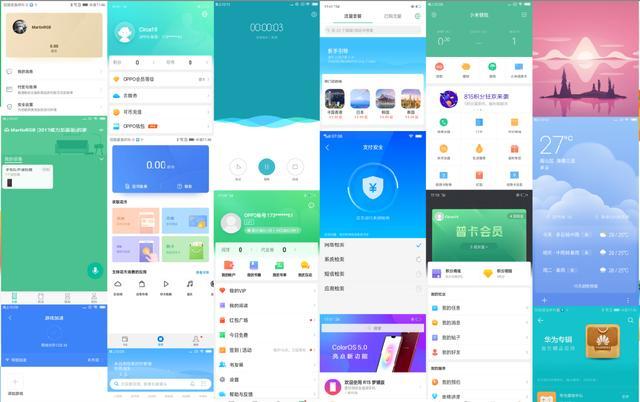
以某电商网站为例,该网站在界面布局设计上注重用户体验,通过市场调研了解用户的购物习惯和偏好;采用简洁明了的布局,使用户能够快速找到所需商品;通过合理的信息架构和导航设计,引导用户完成购物流程;根据用户反馈和数据分析,不断优化界面布局,这些举措使得该电商网站的用户体验得到了显著提升。
界面布局设计是打造优秀用户体验的关键要素,在设计过程中,应遵循目标导向、基本原则和实践技巧,注重用户体验和可用性,通过不断的优化和迭代,提高产品的竞争力。











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...